フライヤーを作る:イメージ画像
Photoshopでイメージ画像をつくる
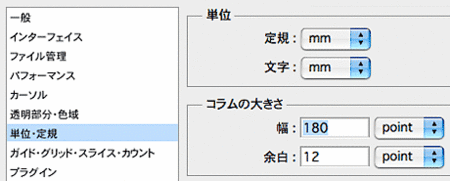
新規ドキュメント作成
- 幅・高さはハガキサイズ+塗り足し
- 148mm×100mm に、それぞれ 6(3+3)mmを足したサイズをつくる
この場合の解像度は「入力解像度」です。
《入力解像度とは》
写真画像を加工をする場合
テキストの場合は、Photoshopの機能練習も含めて加工のあれこれが書いてあるので、練習してみましょう。
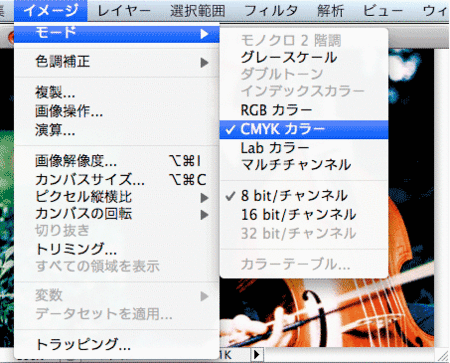
※加工する場合は、カラーモードを「RGB」のままですすめましょう。
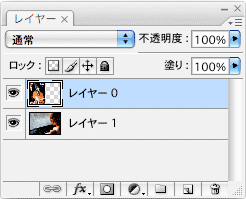
画像合成をする
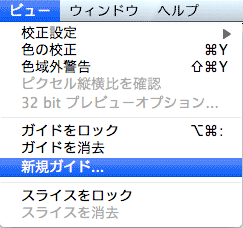
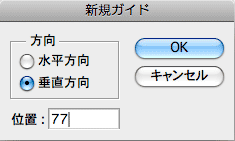
(1)横幅をふたつに分けるため、垂直線のガイドを引く
(2)ガイドに合わせてそれぞれの画像が見えるようにトリミングする
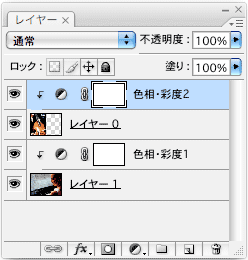
(3)それぞれのレイヤーに、補正を加える
- 新規調整レイヤーを設定する
- 色相・彩度の色彩の統一で、いわゆる「セピアカラー」にする
- 各画像の色相は別々にする
- それぞれの新規調整レイヤーを画像とグループにしておく
《新規調整レイヤーを下のレイヤーとグループ》
- 新規調整レイヤーと下のレイヤーの境目を「alt+クリック」する
- メニューからは、新規調整レイヤーを選択しておいて「レイヤーをグループ化」
(4)イラストを追加して装飾する
- テキストのような装飾にしましたが、実際には過剰な装飾です。ここまでは必要ないでしょう。
- イラストの色を「白」にしてあるので、「レイヤーオプション」は設定していません。