フィルター描画効果
雲模様
(1)新規ファイルを作成する。
(2)カラーパレットの「描画色:青」「背景色:白」にする。
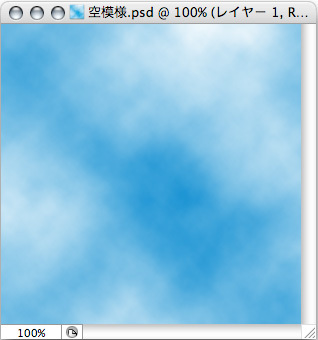
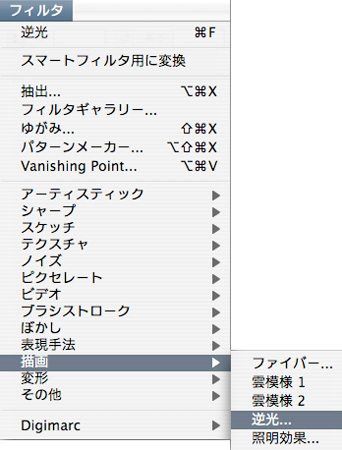
(3)「フィルター」→「描画」→「雲模様1」
(4)空のように見えない場合は、[Shift]キーを押しながらフィルターを繰り返す。
コピースタンプツール
コピースタンプツールを使い補正する
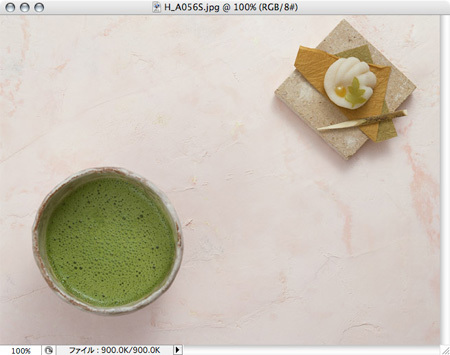
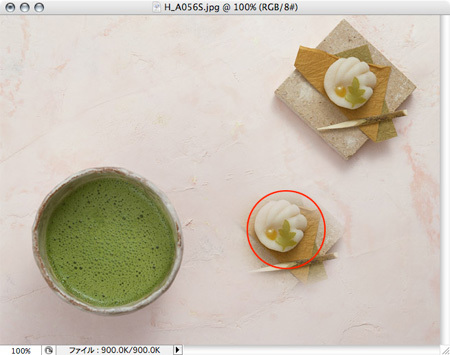
(1)「ファイル」から「Web_Photoshop/練習_2/スタンプ」の中の
「H_A056S.jpg」を開く。
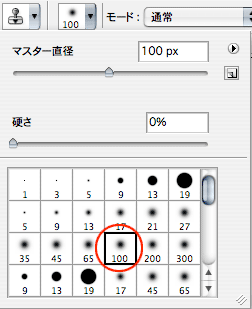
(3)「コピースタンプツール」のブラシオプションを「100px」にする。
(4)和菓子の上を[Alt]キー+クリックをしたあとに、画像の中の空いている部分に押しながらドラッグしていきます。
そうすると、[Alt]キー+クリックした部分を基準に複製がつくられます。
■「東京タワー.psd」を開いて、東京タワーを消してみましょう。